延續昨天
今天主要研究如何把v-for裡面的item做一個客製化的css或是icon
找了許久發現一篇不錯的影片也是在教vuetify怎麼使用 裡面則提到如何用名稱綁定css
p.s. css前面提到蠻多次的但都沒有實際使用今天順便科普一下css 一種用來指定文件該用什麼方式呈現的語言,可以定義它們的樣式、布局…等。白話一點就是幫html穿衣服 我可以設定許多class 給很多的html tag使用 如果class裡面定義的是字的顏色是紅色 則所有套用此class的tag字都會變成紅色
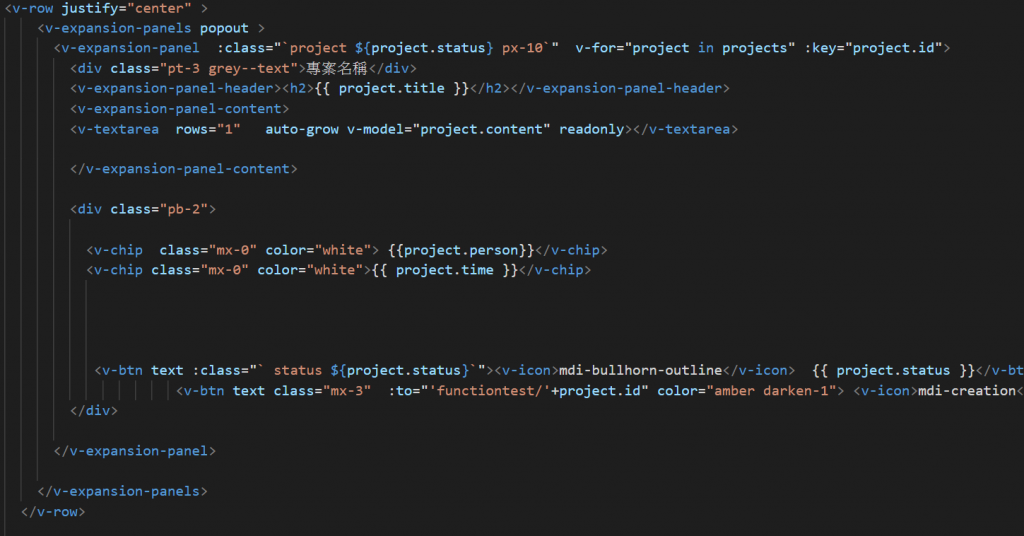
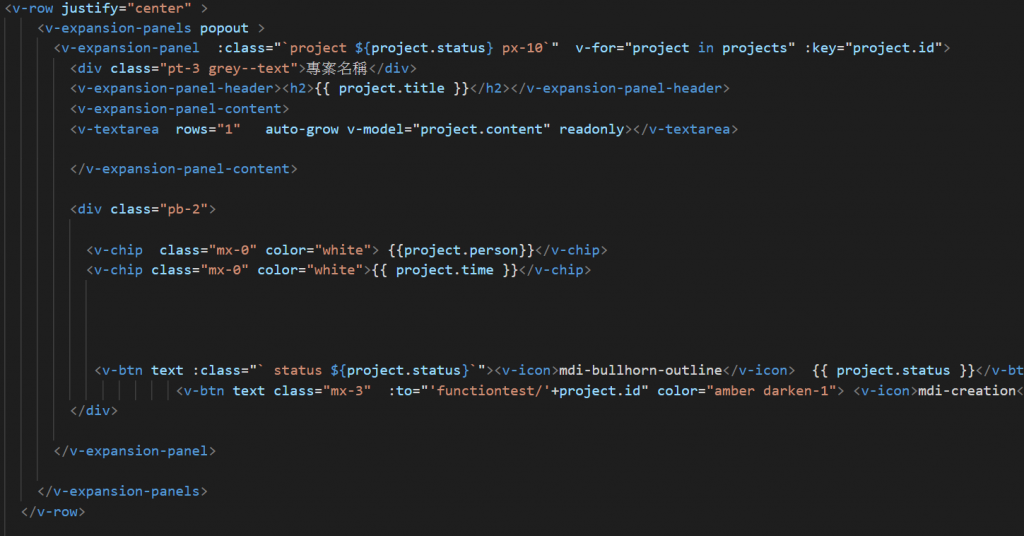
程式碼如下
原本的class=”XXXX”改成 :class=” XXXX”
在這裡面就可以使用自己的參數以我的程式碼為例
:class=”project ${project.status} px-10”
意思就是我所使用的class 分別有project 還有${project.status}以及 px-10這3個
那什麼是${project.status}呢?就是我們昨天projects裡面的item
所以第一個資料的project.status是”進行中”
第二個資料的project.status是”已開始”
那換句話說什麼是${project.person}呢?
就是”邦喬飛”
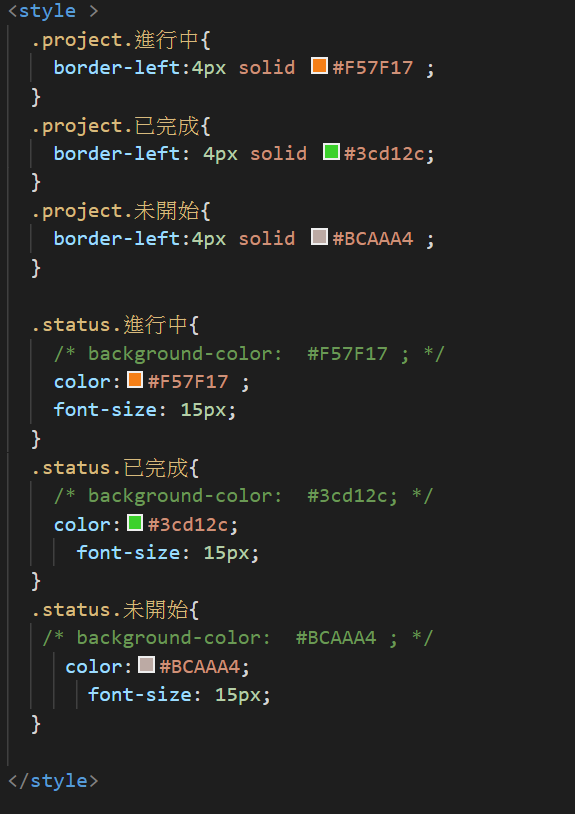
再來請看以下的程式碼
這段是我在script底下設的style
以第一個class舉例.project.進行中{
Border-left:4px solid #f57f17
}
意思是我定義了一個名字叫做porject且進行中的css
只要我的tag中class含有 project且含有進行中 就會套用border-left:4px solid #f57f17 這個style
那在看回程式碼
我的v-expansion-panel 使用了 project ${project.status} 所以會吃到相對應的css
我的 v-btn 使用了status${project.status}所以也會吃到相對應的css
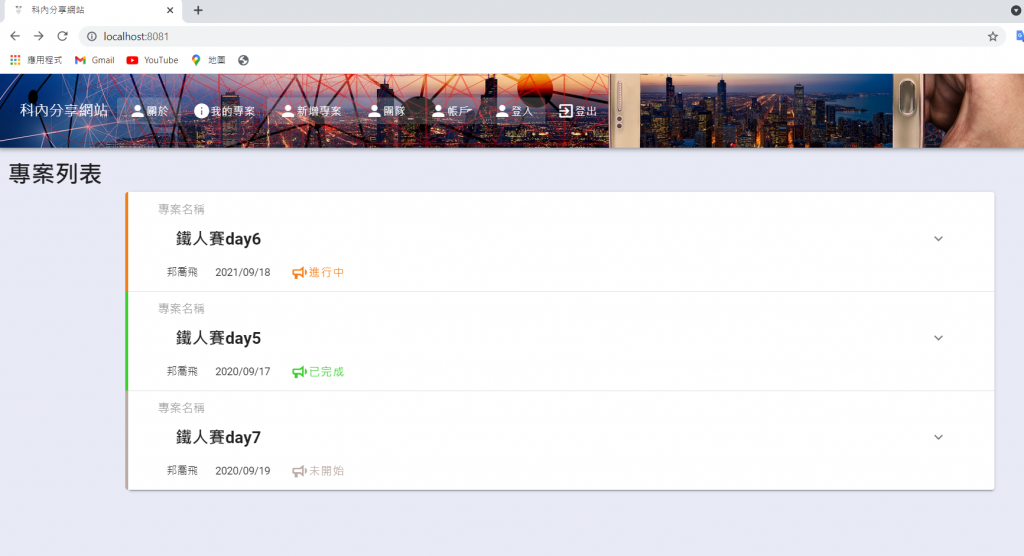
嘟嘟嚕以下是目前的畫面
一個包含許多文章的網站一定要有正常的登入系統
明天來研究一下登入!
我們明天見!
